https://ngrx.io/
Reactive State for Angular
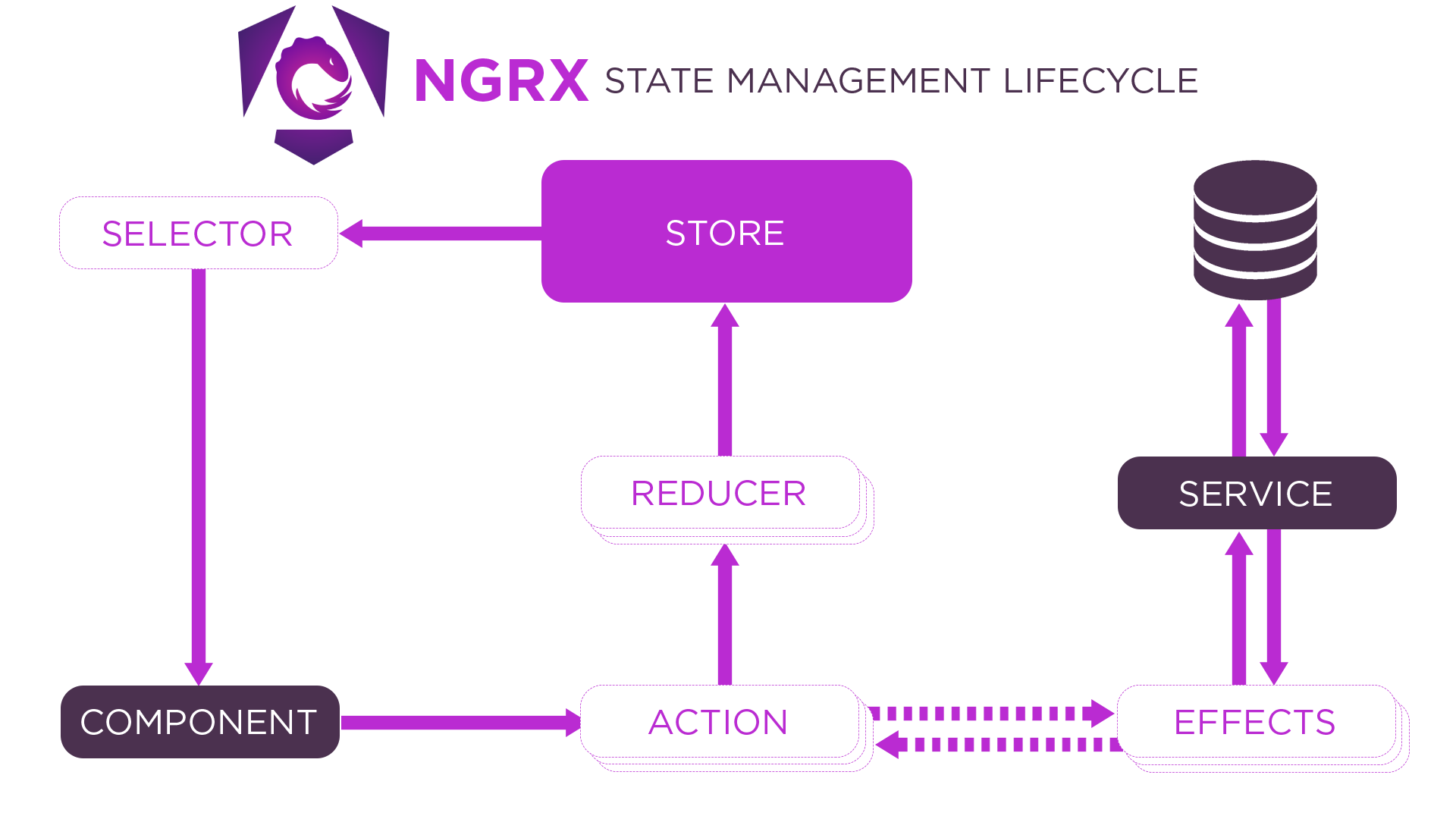
Key concepts
- Actions describe unique events that are dispatched from components and services.
- State changes are handled by pure functions called reducers that take the current state and the latest action to compute a new state.
- Selectors are pure functions used to select, derive and compose pieces of state.
- State accessed with the Store, an observable of state and an observer of actions.
故事
一切源自异步
同步的话就没什么特殊的了.
如果是异步
失败了怎么办
我要等着你返回结果再做决定?
这就不叫异步了
不等着你, 你失败了, 我还得改回原来的状态
可以有些状态是不方便或不能改回去的
怎么办?
建立个中间层, 帮我去做这些异步的事情
成功了, 你就去更新状态, 会有监听等着你
失败了, 你就处理好后事

Step 1. 安装依赖
npm install @ngrx/store @ngrx/effects --save 或者 ng add @ngrx/store @ngrx/effects
npm i @ngrx/store @ngrx/effects @ngrx/store-devtools @ngrx/schematics --save
Step 2. 创建 Action 等
npm install @ngrx/schematics --save-dev
Optional: ng config cli.defaultCollection @ngrx/schematics
ng generate @ngrx/schematics:store State --root --module app.module.ts
创建一个 Action: ng g @ngrx/schematics:action store/actions/Theme
创建一个 Reducer: ng g @ngrx/schematics:reducer store/reducers/Themer --reducers index.ts --spec false
Step 3. 配置 Module
import { StoreModule } from '@ngrx/store';
Step 4. Effects
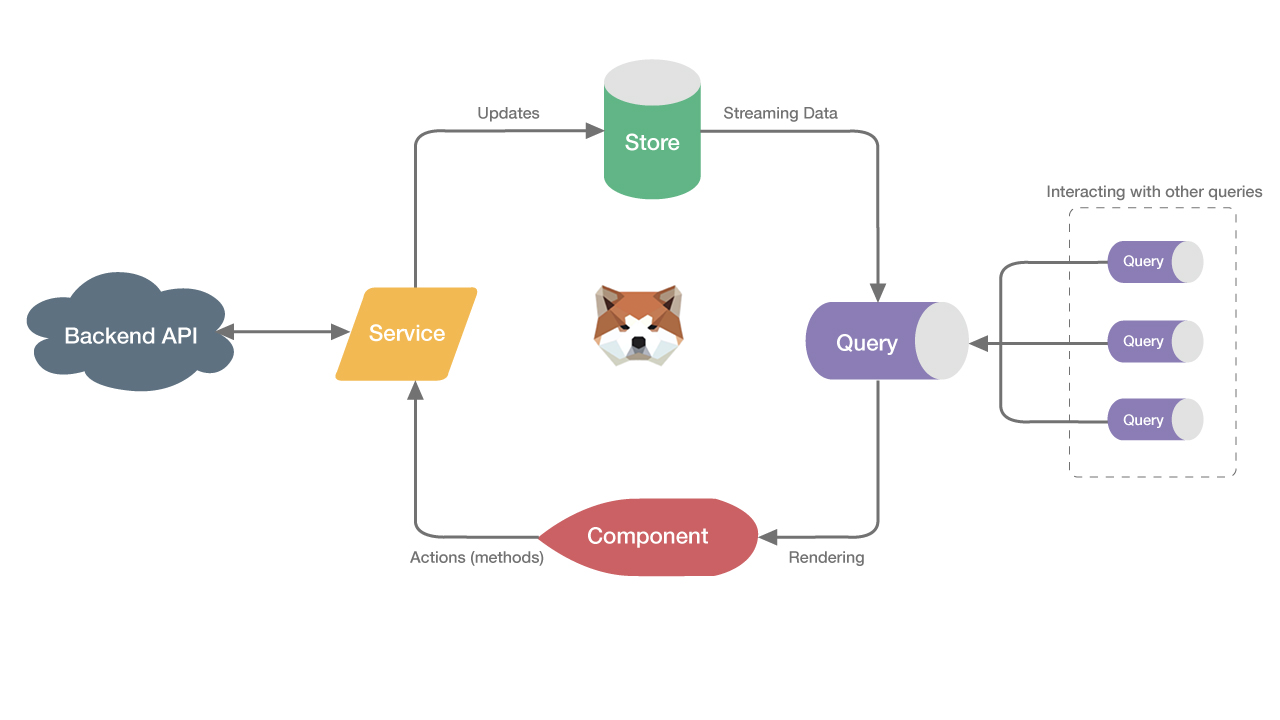
Akita

https://netbasal.com/introducing-akita-a-new-state-management-pattern-for-angular-applications-f2f0fab5a8
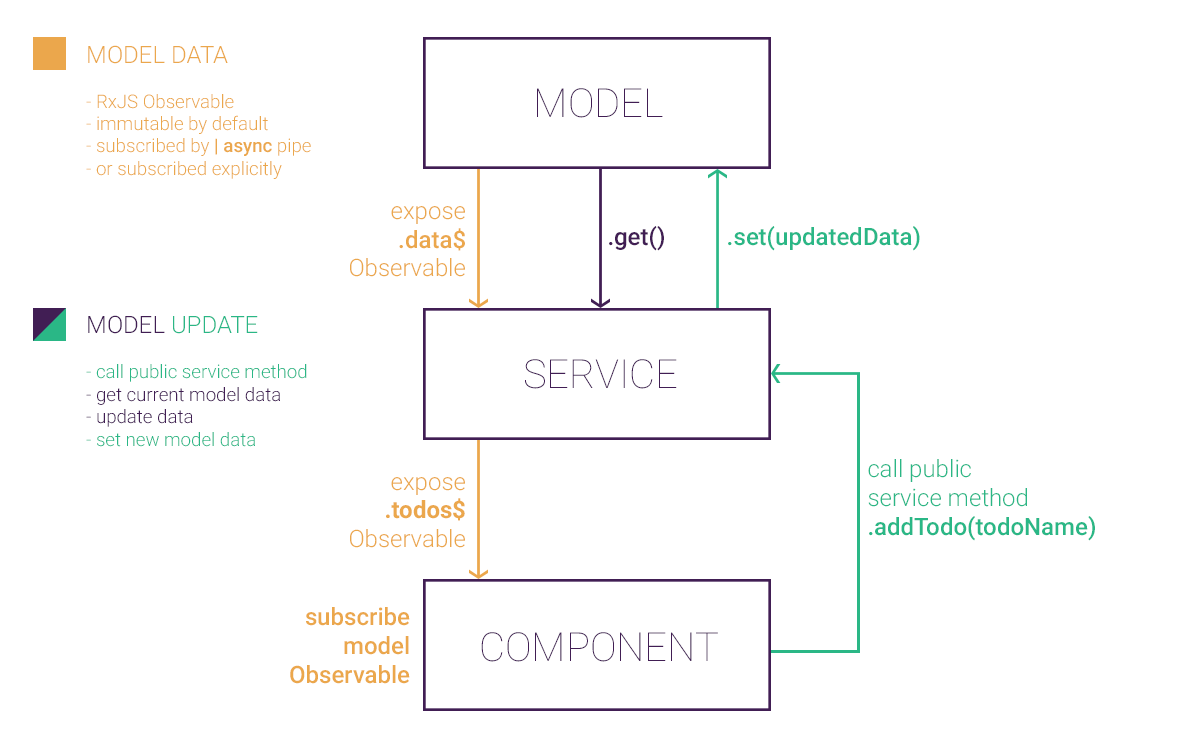
Angular Model
Simple state management with minimalistic API, one way data flow, multiple models support and immutable data exposed as RxJS Observable
简化版的

Comments