Angular is the frontend part of the MEAN stack, consisting of MongoDB database, Express.js web application server framework, Angular itself, and Node.js runtime environment.
本文参照官方教程, 完整代码可下载自 Github. 为了更好的服务于 SAP 产品的开发,本文使用的数据模型是 SAP(NW7.5) EPM Demo 组件的
SEPMRA_SO_ANAOData Service. 之后会连接此 OData Service 去模拟实际的应用场景。
Set up the Development Environment
- 本文使用最新版 Angular
v8.0.0- 环境配置最低要求 Node.js version 8.x or 10.x and npm
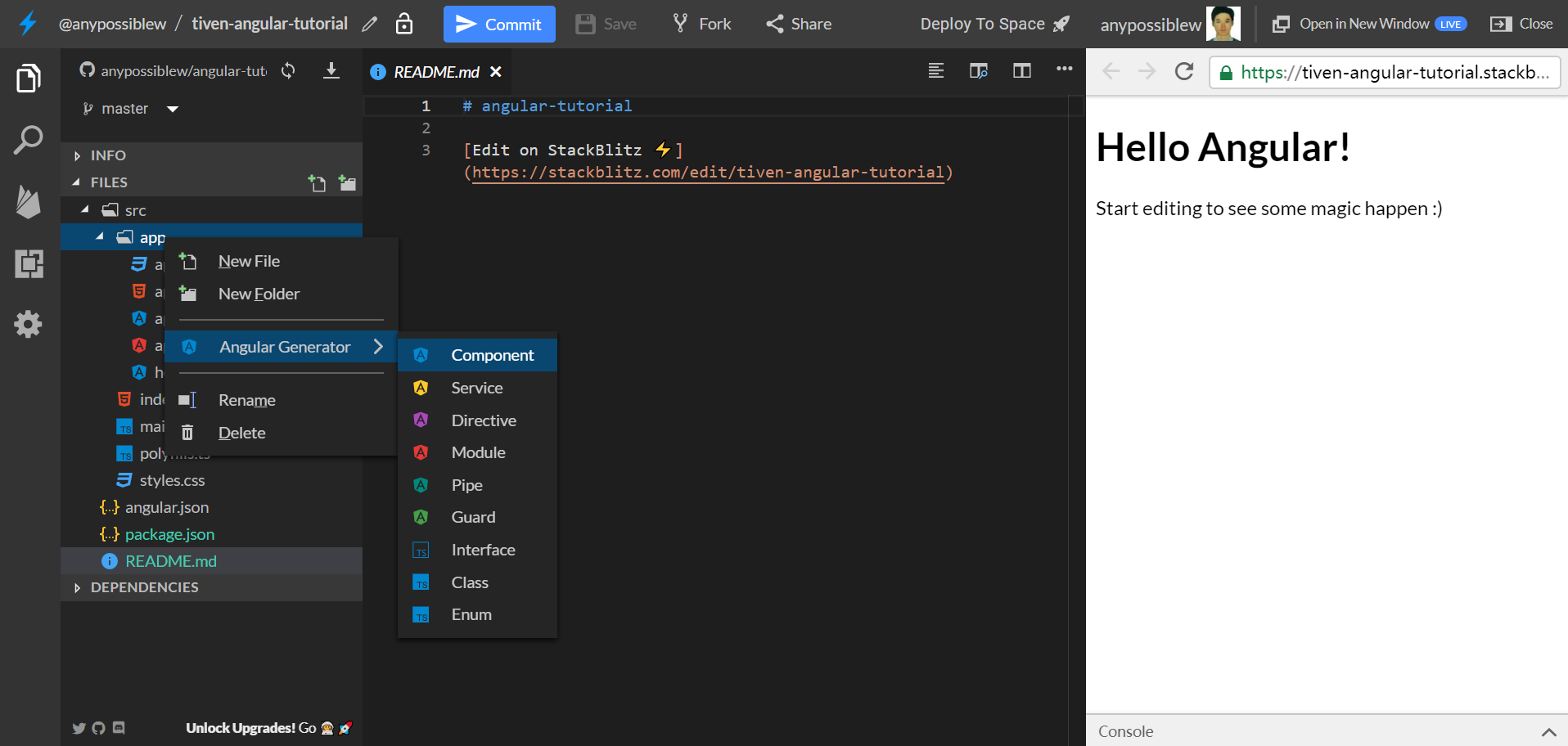
- Angular 官方推荐使用 WebIDE 工具 StackBlitz (Online IDE powered by Visual Studio Code) 进行开发
- Angular CLI 是开发测试构建部署 Angular 项目的命令行工具,安装在全局环境
I’d strongly recommend you to use angular-cli for developing an Angular8 app. Not only for simplicity, but because in a community we need to have a basic starter which gives us the ability to have similar structured repo. So we can understand easily the structure of an other project.
Plus, angular-cli handles Typescript compilation for you and you don’t have to deal with it in command line or from your IDE.
npm i -g typescript
(no need for typings anymore since Typescript 2.0 !)
Step 1. Install Angular CLI
本机开发 Angular 项目的话,首先安装 Angular CLI 工具
npm install -g @angular/cli
Step 2. Create Project by Angular CLI
用下面的命令创建一个新的 Angular 项目并生成项目骨架,angular-tutorial 是我们的项目名称你可以自定义。
ng new angular-tutorial
这个过程需要一段时间,主要是因为需要安装 npm 依赖包。国内网络可能更慢或者失败,请设置代理 npm proxy
进入项目目录 angular-tutorial, 然后启动服务器
cd angular-tutorial
ng serve --open
ng serve 命令可以启动服务器,监控项目文件,如果你有修改自动重新构建项目。--open或者-o选项会自动在浏览器中打开项目主页。 Angular-cli compiles your Typescript and even your (sccs|sass|less) files.
When you want to deploy your app :
ng serve --prodWill also minimify JS and CSS. [1.]
IDEs
-
Sublime Text or Atom, 如果简单起见可以使用 Sublime Text 或者 Atom 编辑器加装 TypeScript 相关插件。
-
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
-
StackBlitz (Online IDE powered by Visual Studio Code)

用 StackBlitz 开发的代码提交到 Github 后可以在本地下载,然后就可以用下面命令运行了 (但报错 ERROR Error: The selector “my-app” did not match any elements 暂未解决,还是用 Angular CLI 生成项目代码方式)
npm i
ng serve --open
Project Skeleton
接下来我们分析一下生成的项目整个骨架。
- Components define areas of responsibility in your UI that let you reuse these sets of UI functionality.
- NgModules are containers for a cohesive block of code dedicated to an application domain, a workflow, or a closely related set of capabilities. They can contain components, service providers, and other code files whose scope is defined by the containing NgModule. They can import functionality that is exported from other NgModules, and export selected functionality for use by other NgModules.
- Service
- Provider
- Pip
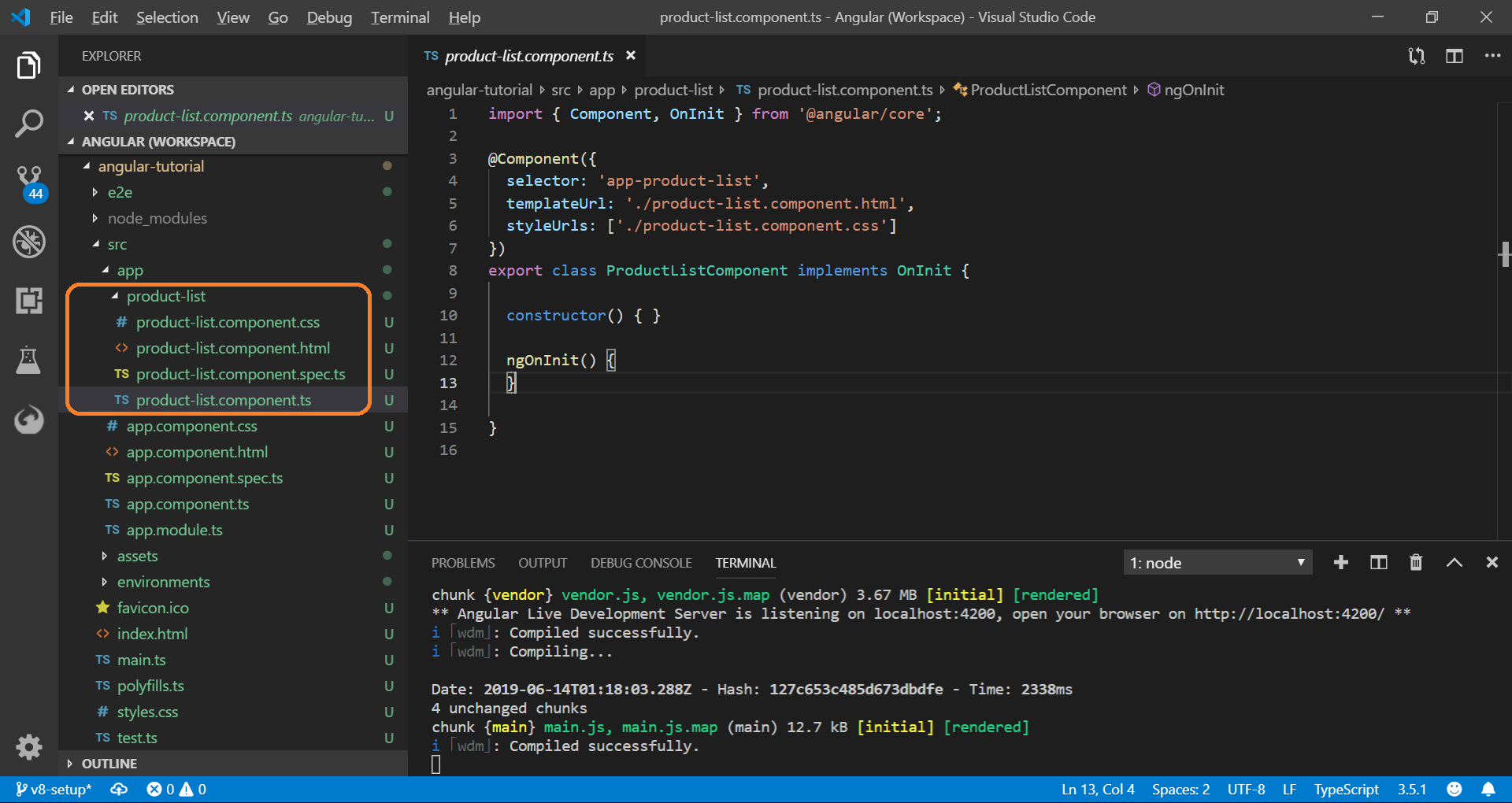
Step 3. Generate Component
用 Angular CLI 生成一个新的 Component product-list
ng g component product-list

同样的可以生成另外的 Components
Comments