很多公司的云平台都提供了Cloud Foundry服务,本文介绍HANA Cloud platform上的Cloud Foundry services。
Series
- Getting Started with HCP Cloud Foundry
- How to develop a Node.js application with MongoDB service on HCP Cloud Foundry
- How to develop a Node.js applicaiton with RabbitMQ service on HCP Cloud Foundry
Prerequisites
Create a Starter Edition for Cloud Foundry Services
-
Enable the Starter Edition for Cloud Foundry Services in HCP 登录到HCP,左边栏services菜单点开,然后开启”HCP,Starter Edition for Cloud Foundry Services”服务,目前还是beta版本。 Go to Service,会转到YaaS,YaaS是SAP Hybris的云服务平台。

-
Create a poject in YaaS 注册登录YaaS并创建Organization和一个project,There seems to be a litte meshup between the terms because the project you create within an organization is in fact the name you want to remember as the organization when you push your application to HCP-CF.
-
Subscribe HCP Cloud Foundry Services 在YaaS的project的 Administration 里,添加HCP Starter Edition for Cloud Foundry Services的subscription,然后project的左边栏会出现”SAP HANA Cloud Platform”。

-
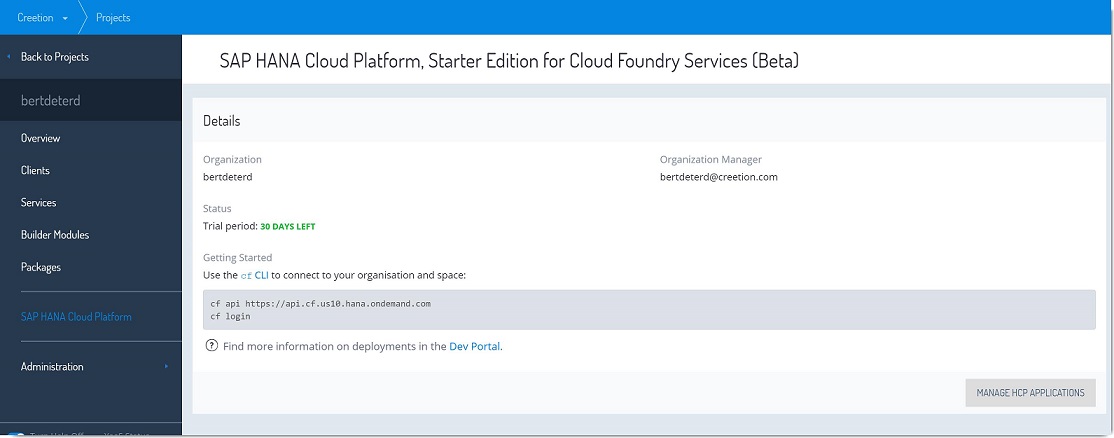
Create a space Go to and login “SAP HANA Cloud Platform” by clicking MANAGE HCP APPLICATIONS, then create a space by clicking New Space, which is the cloud space you put the applications.
Install cf cli
在使用HCP Cloud Foundry services时需要Cloud Foundry的命令行工具cf CLI from Github
Project Source Code
这里我们创建一个最简单的静态页面应用,部署在HCP Cloud Foundry上。Application完整代码可以在这里下载Github
- Create project folder
在电脑硬盘里新建一个文件夹my-static-app,作为应用的根目录。
- Create manifest.yml
创建一个文件manifest.yml,这是cloud foundry的配置文件。
---
applications:
- name: my-static-app
random-route: true
memory: 64M
- Create index.html
创建我们要显示的主页文件index.html。
<!DOCTYPE html>
<html>
<head>
<title>Hello, World!</title>
</head>
<body>
<h1>Hello, World! </h1>
<p>I am in HCP Cloud Foundry services.</p>
</body>
</html>
- Create empty file Staticfile
创建一个空文件,名为Staticfile
Install Application
接着安装到HCP Cloud Foundry service。
- Login to HCP CF
\>cf api https://api.cf.us10.hana.ondemand.com
\>cf login
- Install
在manifest.yml所在目录运行cf push命令安装
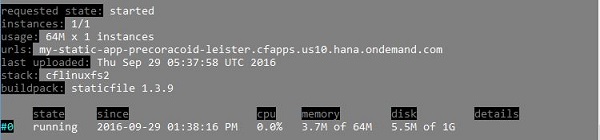
\my-static-app>cf push
看到如下显示时表示安装成功

实际页面效果为
关于更多Cloud Foundry的知识请学习cloudfoundry training
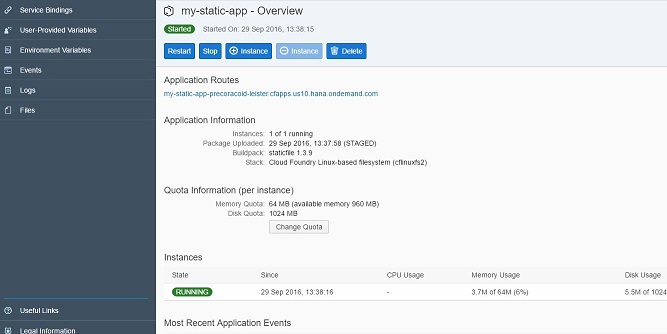
Project in HCP CF
打开HCP Cloud Foundry service cockpit,可以看到刚创建的project详细信息:

Next Steps
本文介绍了如何在HCP Cloud Foundry service上创建接单的静态页面project,接下来我们将要介绍在HCP Cloud Foundry service上构建Node.js应用,并且如何使用Node.js连接MongoDB和RabbitMQ服务
Comments